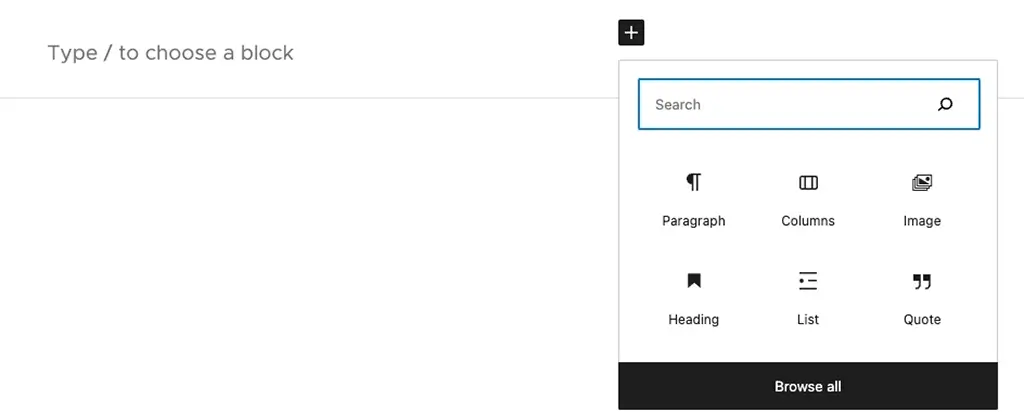
Like with all tech, WordPress needs to evolve to keep up with the competition. For many years now, Content Management Systems have consisted of a mix of WYSIWYG text editor, dull form fields and admin areas that bear no resemblance to the front end. Well, not anymore.
If you are familiar with online website builders like WIX and Squarespace, you will notice that the new Gutenberg block builder follows the same ethos; a user-friendly back end that mimics the front end. As the two mirror each other, when adding content, you no longer need to constantly switch between the back-end and front-end to get an idea of how it will look.
Gutenberg is a user-friendly block editor or page builder which allows you to build pages from pre-built blocks. Introduced in November 2018 on WordPress 5.0, Gutenberg has been evolving ever since. It is now the default editor replacing fields and the familiar TinyMCE (or WYSIWYG) editor.
While all of this sounds great, it does have its downside. Gutenberg can be harder to get your head around than the classic page builder, as there are many blocks to choose from. Plus, adding new blocks to a page can be fiddly. But, on the other hand, that’s what makes it so powerful.
What are Gutenberg blocks?
Gutenberg blocks are pre-styled blocks of content which can either be nested or used in isolation to build a page. The advantage of the Gutenberg block builder is that you can design your website with components you can reuse throughout the site.
Each block can be given a good level of flexibility but can be restricted and styled to fit the overall design and branding of the site. This is especially useful when creating large websites around brand guidelines, as a component-based design system can be converted into reusable blocks.
Gutenberg blocks can be split into two categories; inner-blocks (or layout blocks) and content blocks.
Inner blocks

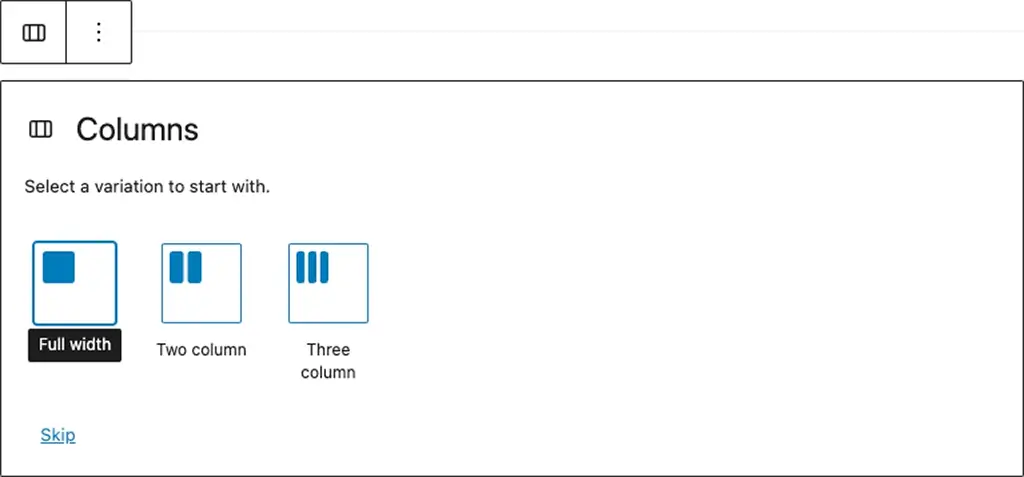
Inner blocks allow you to nest content within a containing block. For example, if your design requires columns, each column is an inner-block where you can embed headings, paragraphs, images and videos.
Inner-blocks can also be used for callouts and custom content, whereby the developer can pre-designate inner blocks for specific content. Say you want a diagram with a heading, paragraph and some small print or references; Gutenberg can be coded to prelude all of that with background colour options if required.
Since Gutenberg was launched, I have built several reusable blocks that utilise inner-blocks, including tabs, expandable content and a carousel. These can be reused on future projects to save on development time.
Content blocks

Generally, this includes all content within an inner block, such as headings, paragraphs, ordered and unordered lists, images and videos. It can also include other quotes with citations, buttons and separators.
Content blocks are pre-styled but can give flexibility if required. For example, text can have a specific colour palette to select from and be made bold, italic or hyperlinked.
The code
As with the classic WordPress editor, Gutenberg also saves data to the wp-posts database table and renders that data on the front end. There are many ways to build Gutenberg blocks, but I will cover the two I use. These are:
React JS
ReactJS is an open-source Javascript library. As the team at WordPress have been using ReactJS for several years, it made sense for them to use this framework as the basis for the Gutenberg editor.
Rather than diving into the different coding standards and compatibility, I will keep this ‘relatively’ simple. The advantage of using ReactJS is that it compiles the more modern ESNext coding standard into the older but more widely supported ES5 coding standard to ensure cross-browser compatibility.
ReactJS components are pre-coded functions that can be imported and compiled into Gutenberg blocks. ReactJS also allows for the use of a number of pre-defined components and props, essentially pre-coded functions that can be imported and compiled into Gutenberg blocks. These include buttons, toggle controls and range controls which can add class names or CSS styles to blocks. It can also add existing UI components to the editable block. For example, the PanelColorSettings component can select from a customised brand colour palette pre-defined in WordPress.
Perhaps the most useful of all the components is the inner-blocks component, which allows for blocks to be nested within other blocks. This is extremely useful when building column or grid-based layouts.
In summary, the advantages and disadvantages of building blocks using ReactJS are:
Advantages:
- Hooks into existing UI components for seamless back-end integration.
- Allows for nested blocks (inner-blocks) for ultimate flexibility.
- Easily edited inline, similar to website builders like Wix and Squarespace.
Disadvantages:
- Not ideal for layered content, such as when an image is overlapping text, making it difficult to edit the content.
Advanced Custom Fields – ACF
An alternative to using ReactJS is to use a long-established plugin called Advanced Custom Fields (ACF). This plugin, developed by Elliot Condon and recently acquired by Delicious Brains, allows for the easy creation of fields within a WordPress website. Launched over a decade ago, ACF has been around since long before Gutenberg and has been at the forefront of progressing WordPress from a blogging platform into the powerful Content Management System it is today.
So, why use Advanced Custom Fields? Well, mainly because it’s a simpler way to build blocks. To create a block using ACF, you only need a basic knowledge of PHP. ACF essentially applies classic editor fields, such as text area, image and the somewhat retro WYSIWYG editor to Gutenberg blocks in the form of a PHP snippet. But rather than applying these directly to the page, each block has a PHP file registered within the themes function file. These blocks can then be added to the page using the block editor.
While ACF blocks are easier to build, they do have some drawbacks. The main issue is that they do not allow you to edit blocks in situ; instead, you update the fields in the sidebar, which updates the block content on the DOM, allowing you to preview the content.
On the other hand, using ACF also has its advantages. One of which is the ability to create Options Tabs. Options Tabs appear on the left navigation of the WordPress admin area, below the Posts and Pages tabs. Content can be added within these tabs, which, when updated, will change throughout the site, which is useful when adding content such as contact details.
Another advantage is that you can build blocks with layered content and make it easily editable. For example, suppose you have a hero section where several images overlap the main heading. Using ACF, you can edit the block within the side panel as opposed to trying to update a field obscured by another field.
In summary, the advantages and disadvantages of building blocks using Advanced Custom Fields are:
Advantages:
- More straightforward to build a simple block.
- The ability to easily create options tabs to populate reusable blocks.
- Using the sidebar to update content is helpful when blocks contain stacked content.
Restrictions:
- Doesn’t allow for inline editing. Instead, it uses a legacy editor (either WYSIWYG, image uploader or simple text field) in the side panel, which adds content to the visual editor.
- Unless the full WYSIWYG editor is used, bolding, underlining and italicising text can’t be achieved.
- When a WYSIWYG is used, it takes up a lot of real estate and can be hard to use because it appears in the side panel.
- An ACF block cannot have another block nested within it.
Conclusion
Gutenberg is a natural forward step for WordPress. Since its launch in 2018 as a beta plugin, it has gradually been refined to become a slick feature for any modern WordPress build. And with support for the classic editor due to be withdrawn in 2024, Gutenberg will become more and more familiar.
A block-based editor provides far more flexibility than the classic editor when building content-managed websites. And as each block is built in isolation, it translates well from component-based design systems.
Are you looking for a WordPress developer to build or update your website? Feel free to get in touch if you would like to discuss a flexible and powerful Gutenberg solution for your website.
Let’s chat.